When Broadstream Solutions approached us about doing the branding and web design for their new AI captioning software, SubCaptioner, we were smiling from ear to ear. There’s something very exciting about bringing a new product to market.
The challenge is that AI captioning software isn’t the most exciting software category by any stretch. And when did our market research, it really felt like this fact was clearly reflected in the branding and design of SubCaptioner’s competitors.
Our proposal was simple. Let’s go more modern and bold with the branding and design. Let’s stand out from the crowd and make SubCaptioner a more fun, more relevant feeling offering.
Branding
We started off with initial sketch concepts that were rather pedestrian:

There were cameras, play buttons, and a bunch of other typical concepts to choose from.
However, we also started playing with the “S” in SubCaptioner. We wanted to incorporate that into an icon concept if possible.
Not all of the concepts, like this “play button S” worked:

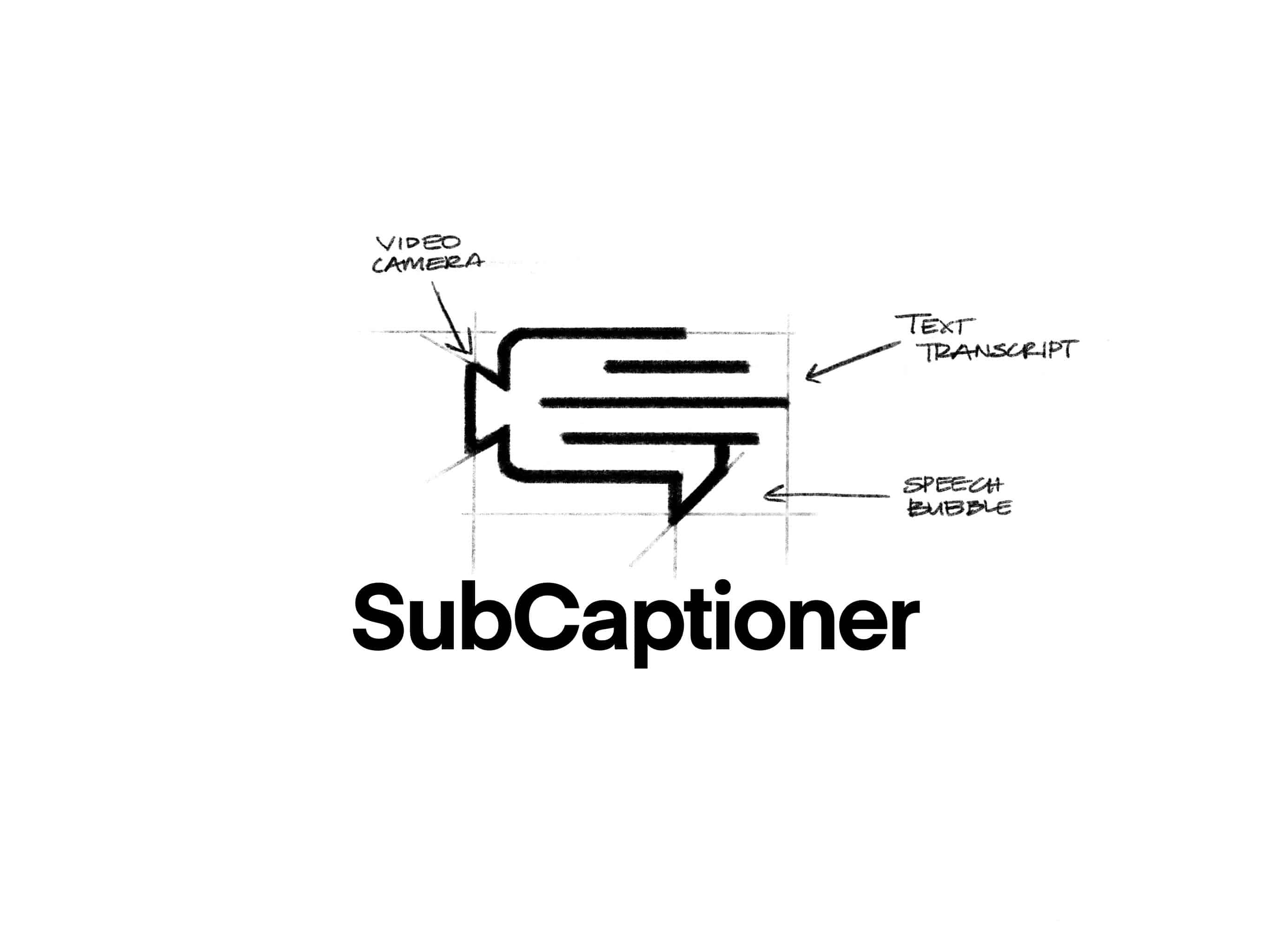
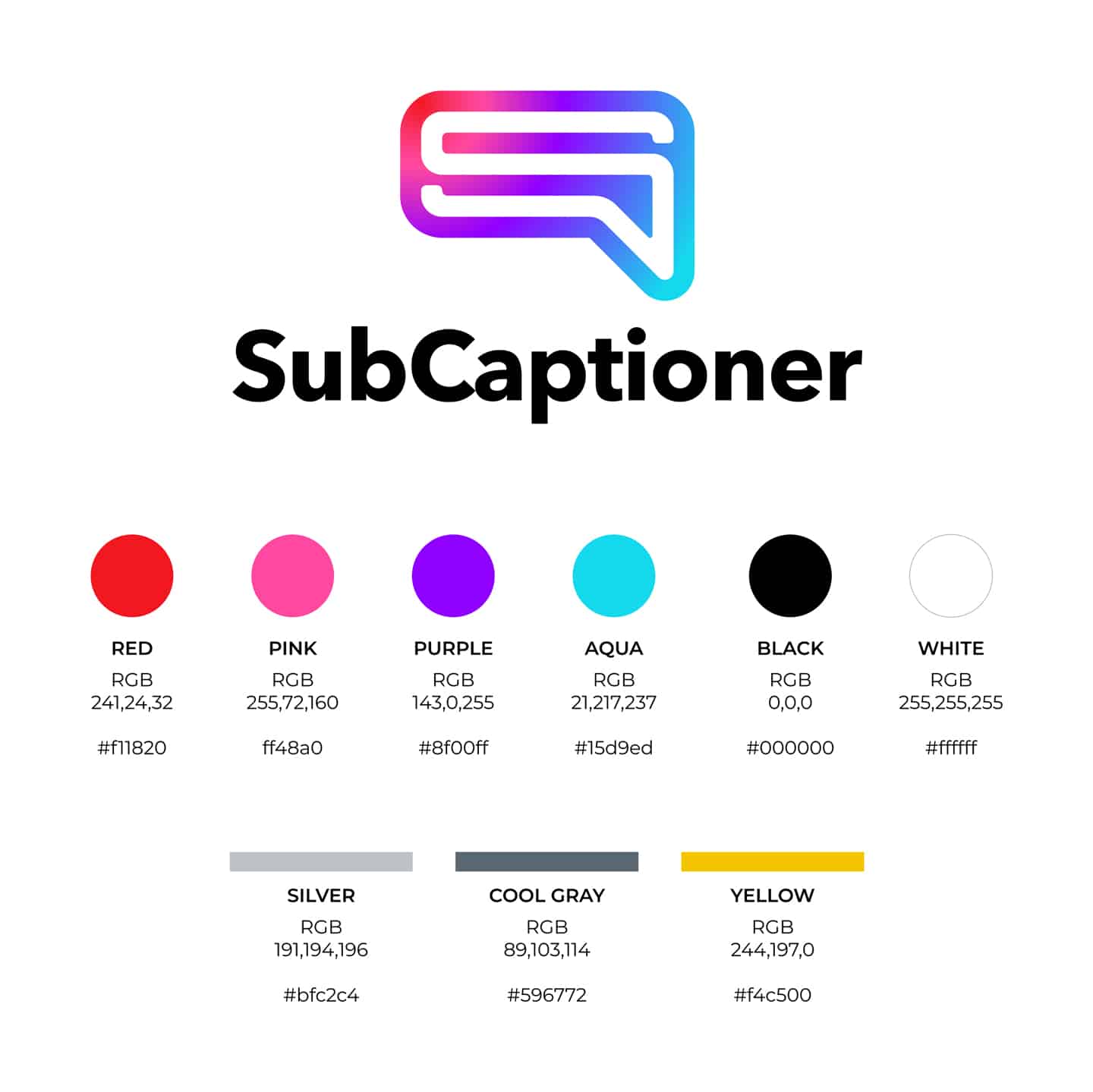
But eventually we started to get somewhere with a speech bubble and caption lines concept. Once that was approved and digitized, we were able to start developing a color palette and brand gradient to tie everything together.
The final result:

Next up was the web design.
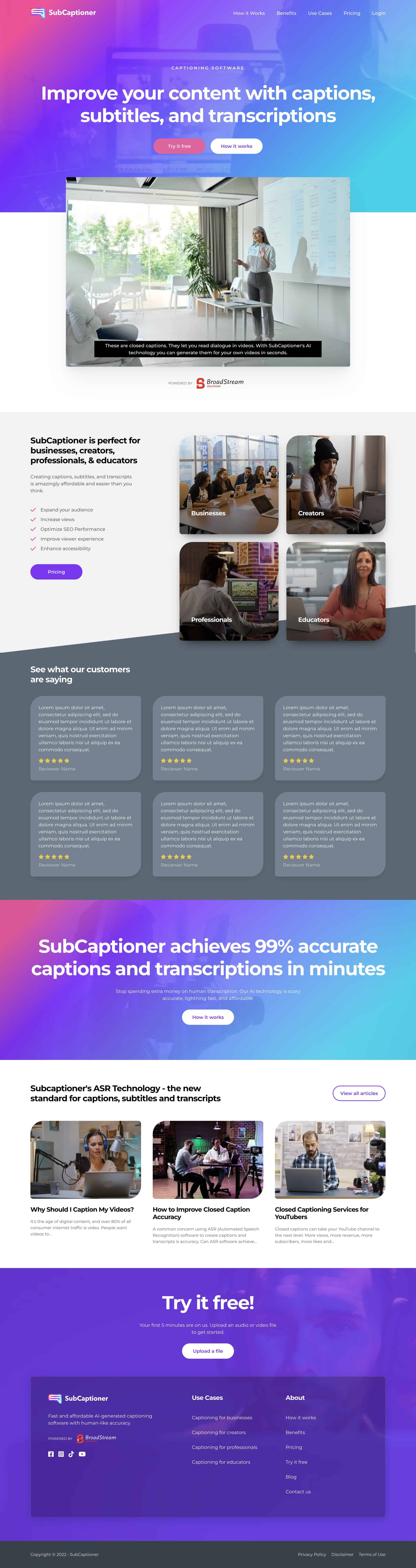
It’s always a little challenging with a brand new product because there isn’t a lot of content to work with. Our recommendation was that the home page have a talking head video with closed captions that were actually generated by SubCaptioner.
That’s still the plan, but for the early stage launch we simply had to go with a featured image with simulated caption text.
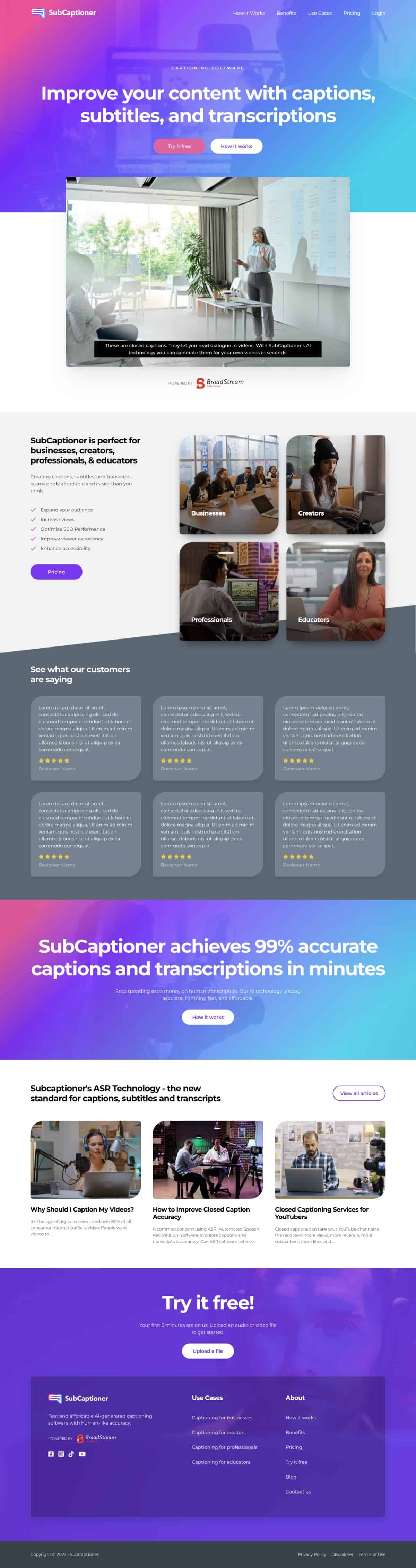
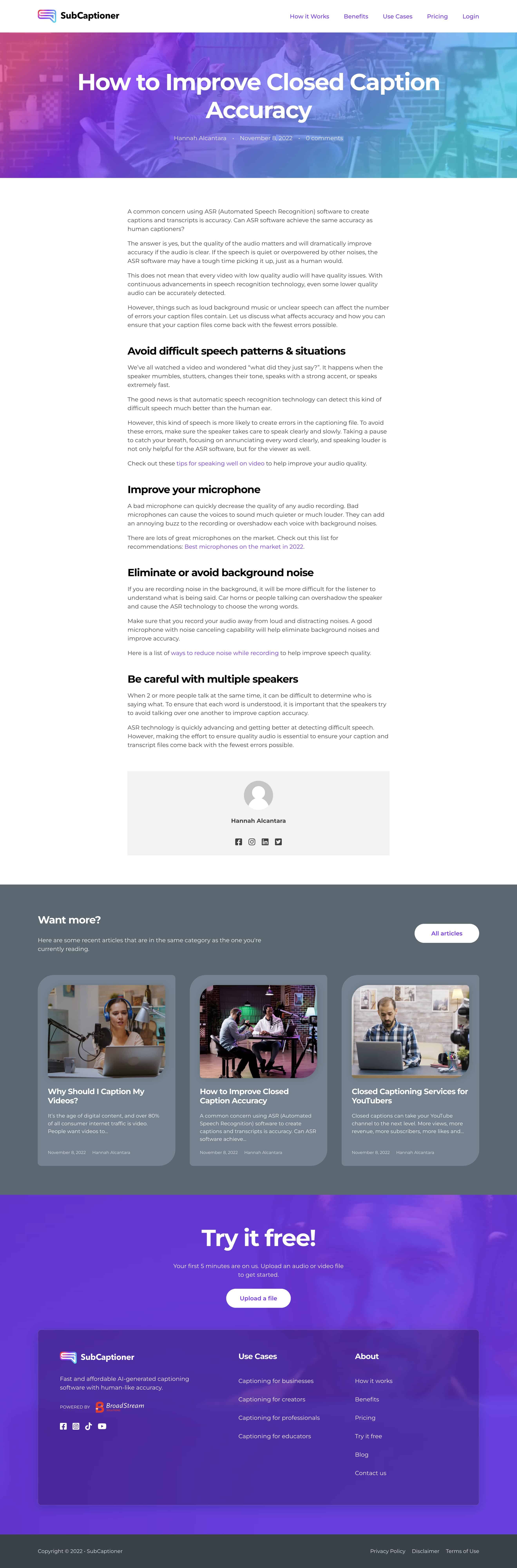
Here’s a look at V1 of the web design that they are going to soft launch with:
Web Design

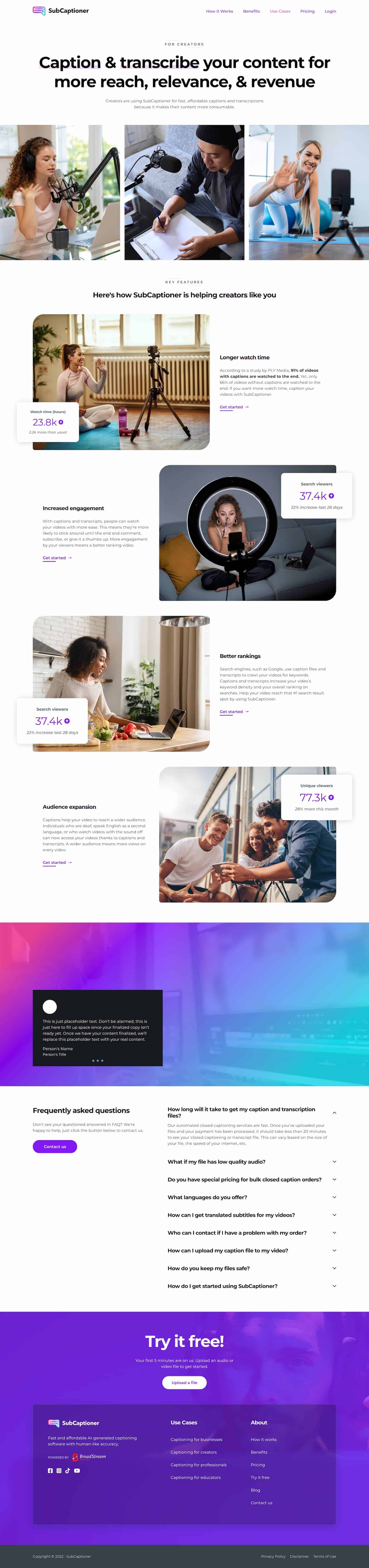
One important part of the web design project that we wanted to make sure was incorporated was a page for each target market segment.
These pages are designed to promote the benefits of SubCaptioner to the specific audience who’s going to be using it. In this example, creators (podcasters, YouTubers, etc.):

We helped identify four market segments for SubCaptioner: Creators, Educators, Professionals, and Businesses. Each one has a dedicated page that speaks to the benefits specifically for them.
Eventually we’ll tailor the FAQs to each group as well and as more and more testimonials roll in we’ll be able to tailor the testimonials on these pages to that specific group.
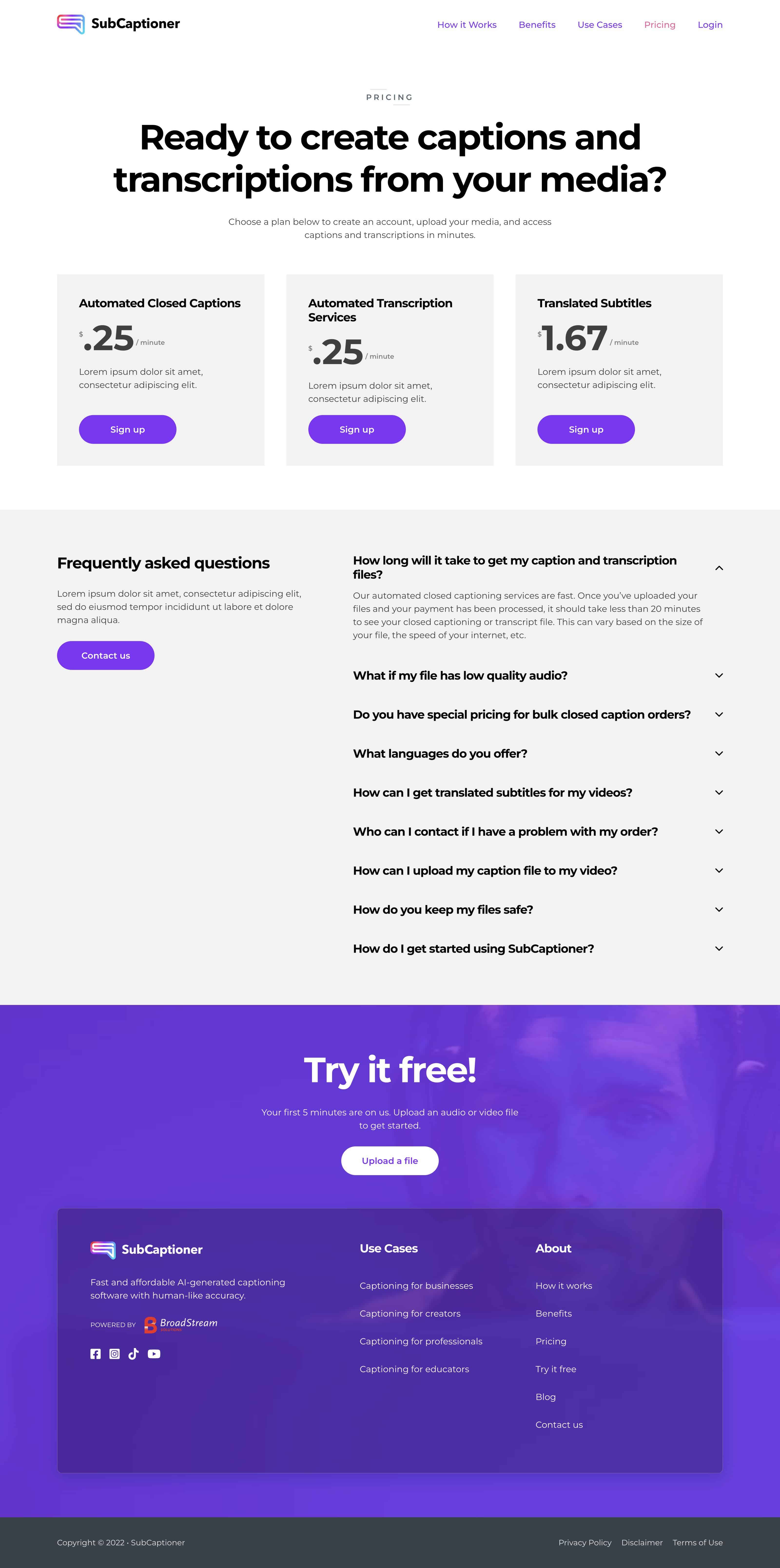
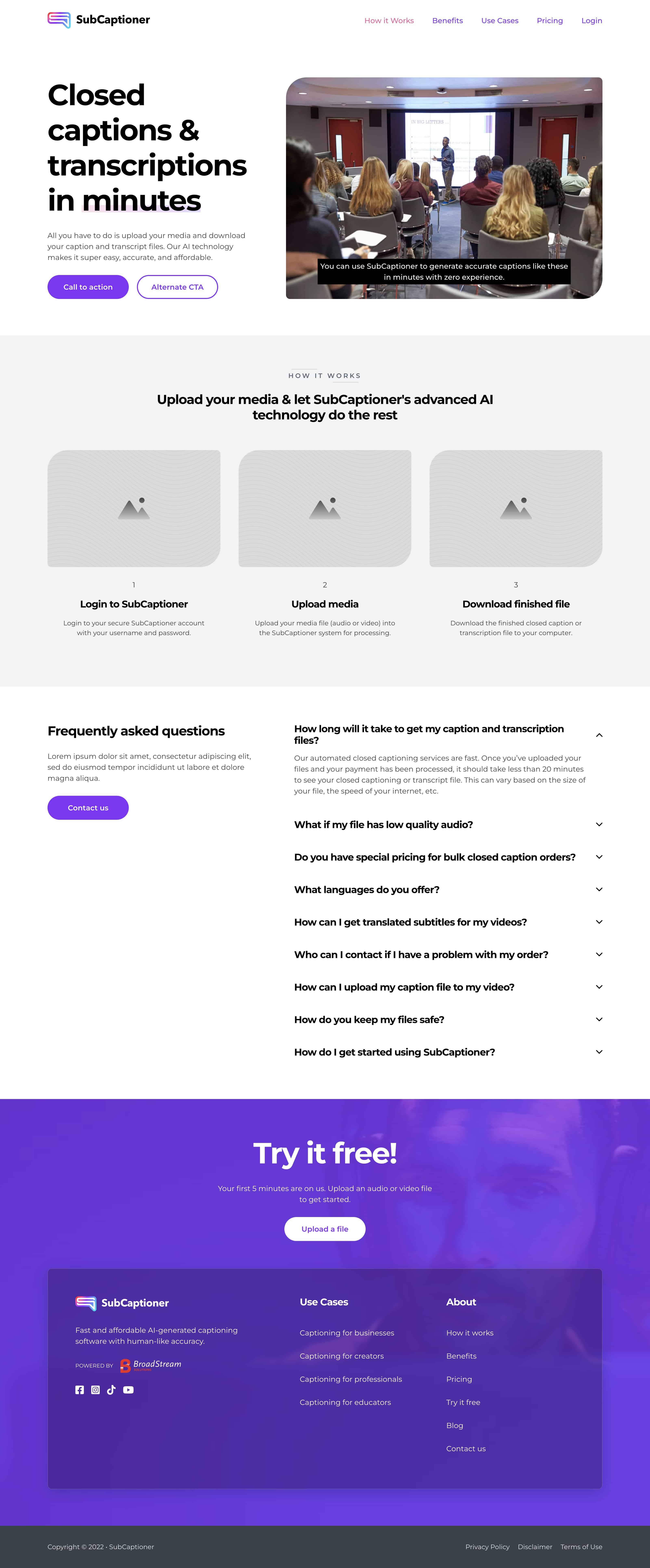
Here are some of the remaining pages:

This “How It Works” page is going to get app screenshots for the steps. The goal of this page is to let potential users know exactly how easy it is to use SubCaptioner. It works in minutes and you don’t have to have any industry experience – you just upload your files and the software takes care of everything.

They did request that the site have a blog so they can use content marketing and content SEO to drive organic traffic over time, so that’s the last screen we’ll show you:

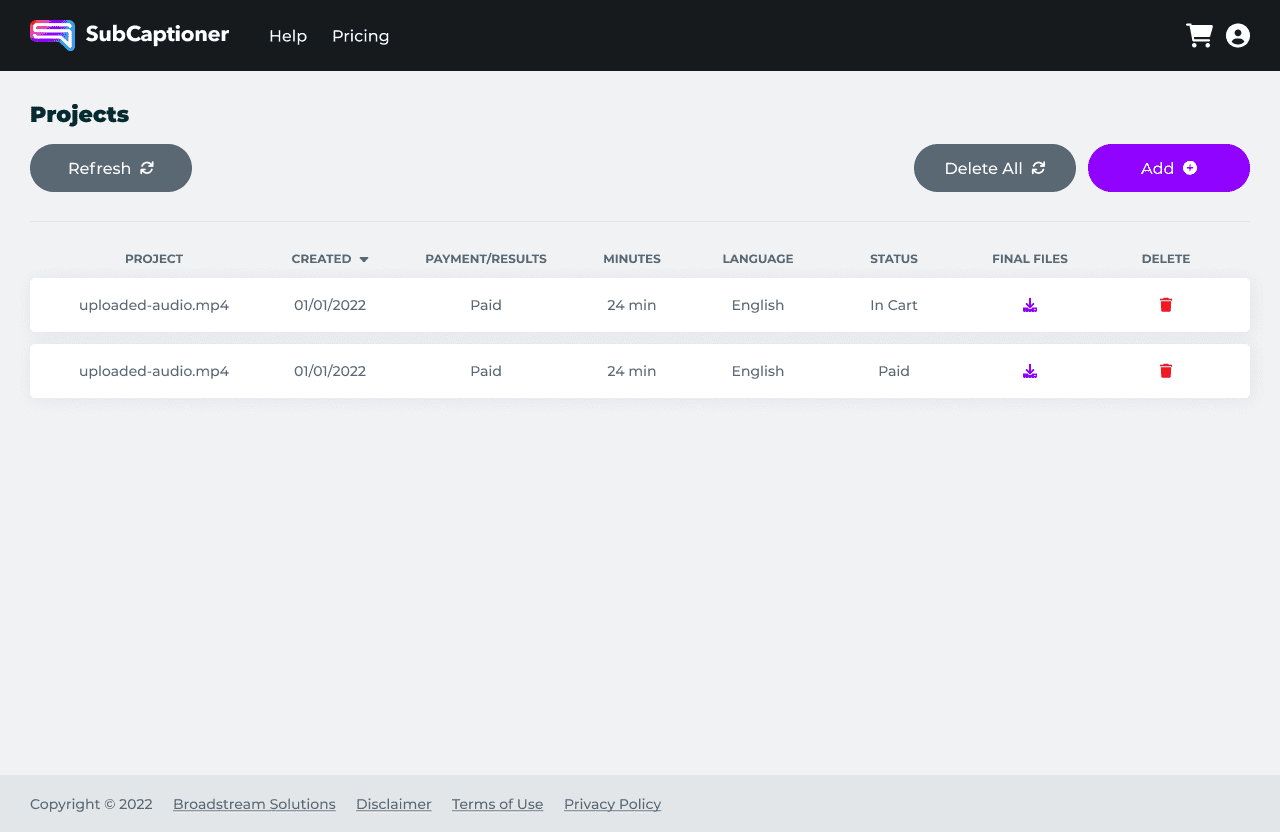
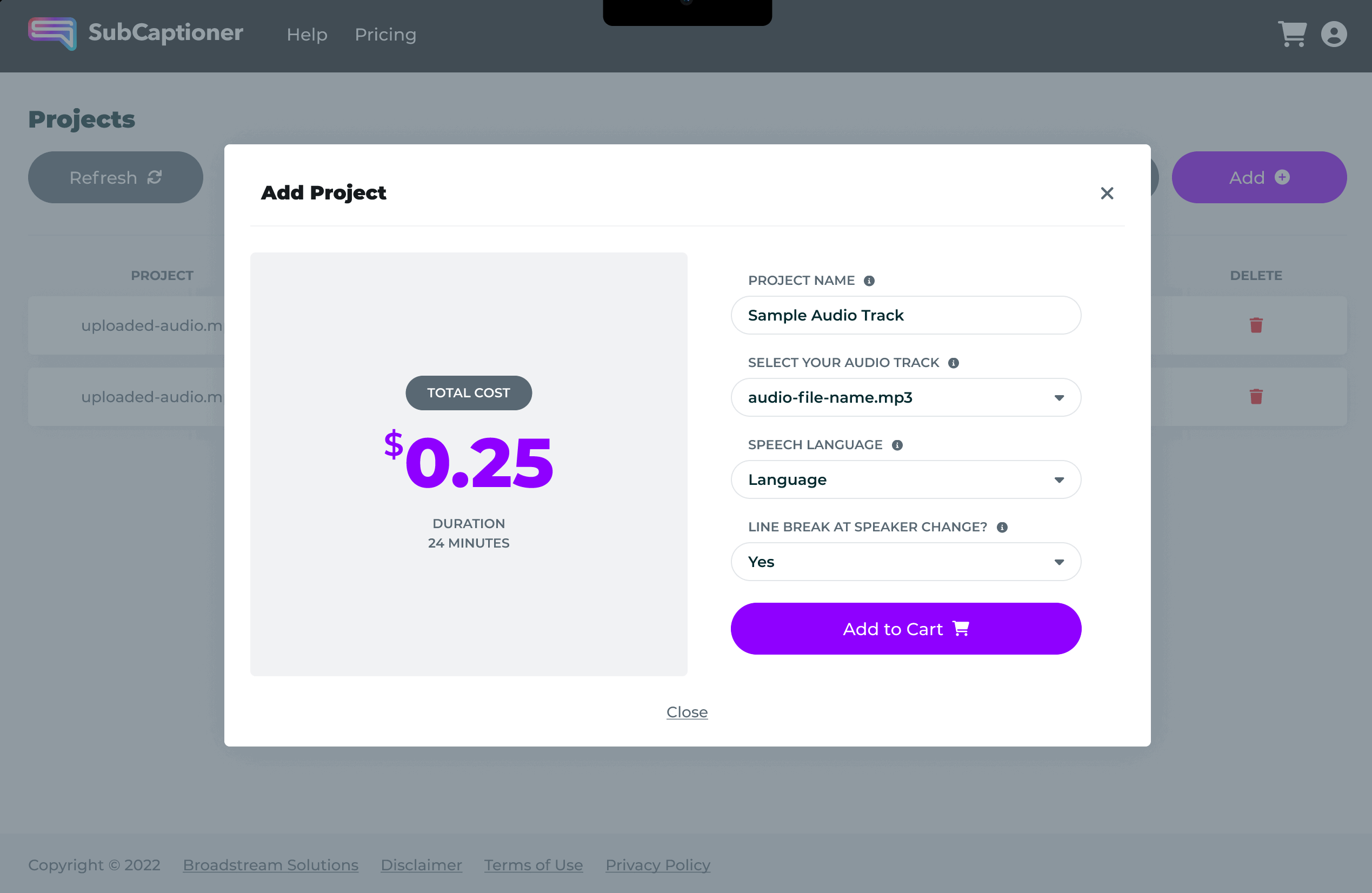
App Dashboard UX/UI Design
Halfway through the project, the SubCaptioner team decided that they wanted us to handle the UX/UI for the dashboard backend. They wanted it to have the same fresh and modern feel, be on-brand, and match the feel of the website.
We didn’t have a ton of time to work with as the deadline was very close, but were able to take a detour and whip up a few screens for their dev team to work with along with a working Figma prototype.


Of course, there was a lot more to this project that you’ll never get to see, but this should give you a great idea of what we delivered for Broadstream and Subcaptioner.
If you’re interested in hiring us for your project, get in touch!